A formula teaches you to get the scenes of scenes
Author:Everyone is a product manager Time:2022.06.07
Edit Introduction: When you are designing product design, you may need to visualize user information to help the design of the design strategy. At this point, you can borrow scene design to achieve your goals. In this article, the author conducted an overall interpretation of the scene design. Let's take a look.

Building a user portrait itself is not a purpose, but a means. User portraits can allow everyone to see the previous user research and insight into visualization. Provide a basis for subsequent product design. So how to organize these abstract and scattered information into a product design script? Scenic design is a recommended form. Let's learn together today ~
1. What | What is scene design?
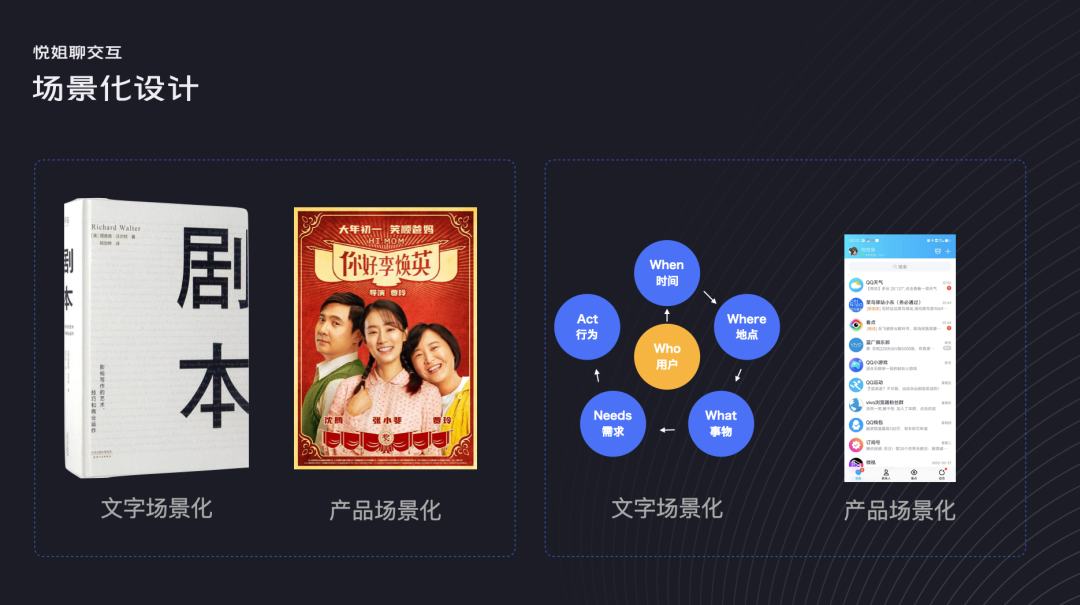
1. Scene formula
Looking back ] Figure 1 Scene formula

2. Scenic design The so -called scenario design is to refine the typical scene of the user's products and use it to refine it The form formula is described clearly, and then the user scenario is liked to like the user scene in the product design to provide users with the required information and natural interaction to help users naturally achieve a goal.
Figure 2 Definition of Scene Design
The scene here has 2 layers of meaning: [ 123] 
Words of text: clearly describe the user scene in the form of scene formula.
Scenicization of product form: translate scene formulas into product language, provide users with specific information and interaction at a specific time, and help users achieve the goals smoothly and naturally.
We can make a simple analog, text scene is like a script, and the product sceneization is like a movie. To tell a story, we need to translate the story into a script first. Then shoot the scriptIn order to take a movie to achieve more users' resonance. FIG Xiao Wu, on the way back to the dormitory after class, opened the mobile QQ, and found a few news. She was not very interested in glanced, so she dragged the red dot mark and placed all the unparalleled information at the same time as read.
This is the script that translates the user's needs, each element is complete, and the one -click exit design of QQ is a wonderful interpretation of this script. 
2. Why do you want to perform scene design?
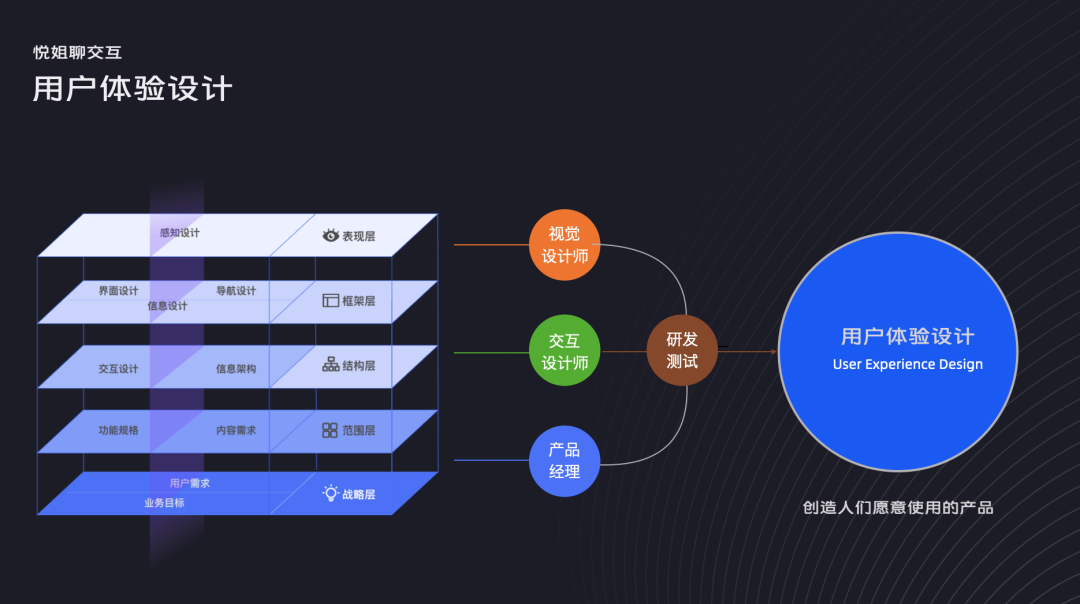
The purpose of the user experience design is to create a product that people are willing to use.
Figure 4 The purpose of the user experience design
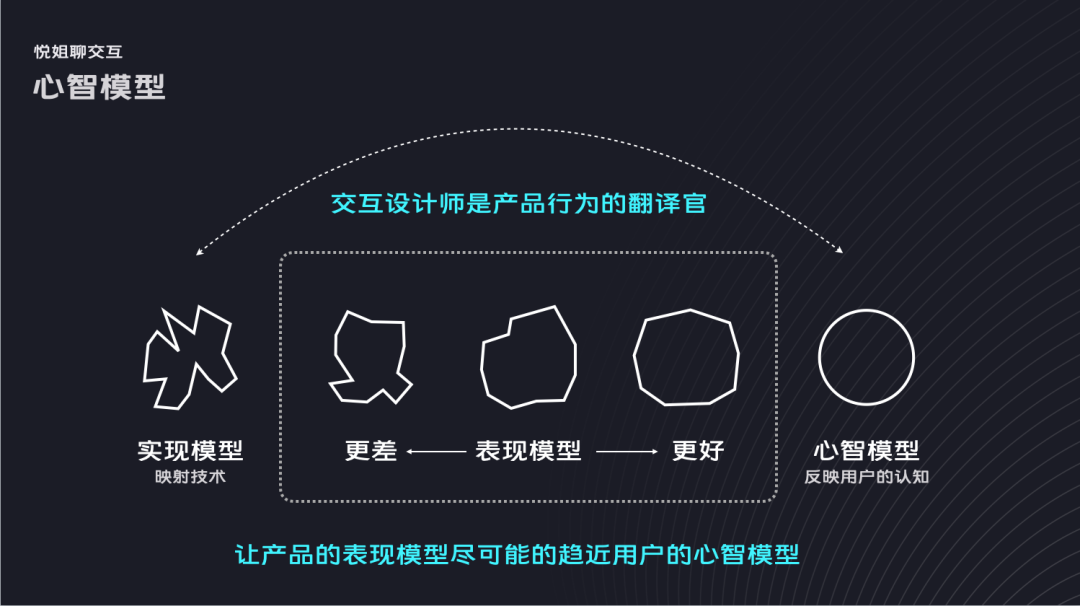
When we get user insight from the real world, These insights need to be translated into product language in order to make users pay attention, understand, and then use and like our products. The design is to facilitate the implementation of the product realization and the user's mind, and the scenario design is the real scene of the user's performance model as possible through the reducing user's performance model. distance.
The meaning of the design 5 
Through scenario -based design, user understanding can be promoted (reduce User cognitive costs), improve efficiency (reduce user operating costs), cause user resonance (emotional design), and help users and products achieve their goals faster and better.
3. How to perform scene design
1. Refine the scene of text form 
[ 123] To make scene -based design, we need to clearly express the user's scene first. This requires us Taking search as an example, you can replace it with your own business scenario):
What do you usually do when you encounter problems in your life and want to find a solution?
Which of the inquiries of your mobile phones in the past six months?
What are the problems do you often check?
Under what circumstances do you often have these doubtsask?
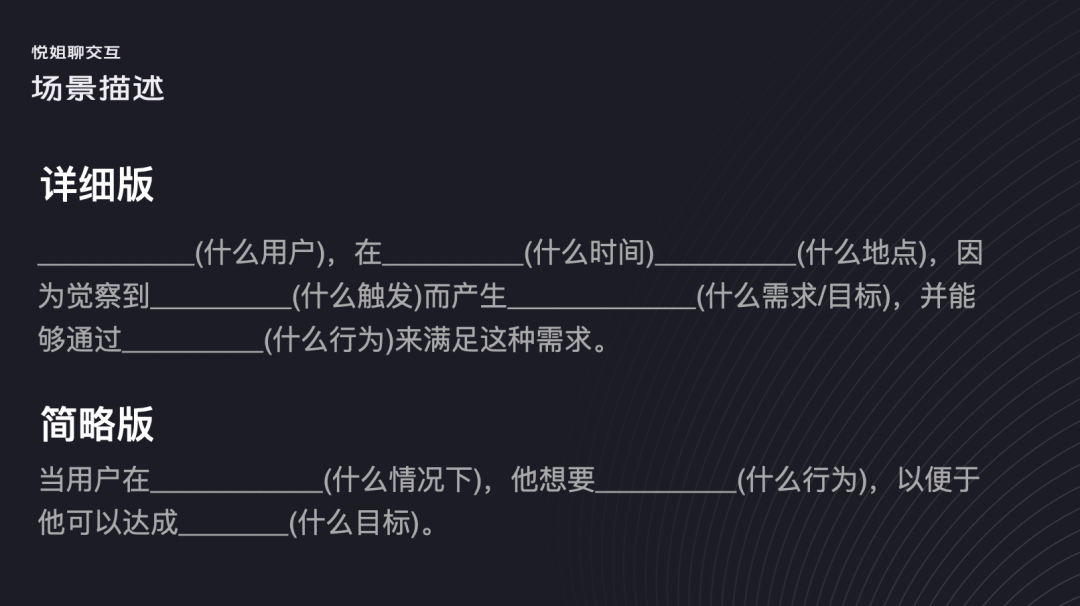
What goals do your system achieve? When do you usually check it? Where do you usually query? Which methods do you have used in the last six months to query? How do you usually operate when you query? ... You can refer to these issues for questionnaires and interviews, and summarize the refinement of the core scene description: 123] Figure 6 Scene description text version ___________ (What user), at _________ (when) _________ ( What is the place), because _________ (what triggers) generate ______________ (what needs/target), and can meet this needs through __________ (what behavior). Try to refine the detailed version of the scene description as much as possible. If some information does not need to be clear, at least the following simple version of the scene description must be completed. When the user is ___________ (under what circumstances), he wants ___________ (what behavior) so that he can achieve ________ (what goals).

当我们将用户场景提炼出来后,就可以针对不同的用户,在不同Time, place, place, and external stimulus provide users with different information and interaction.
1)用户维度:为不同用户提供不同类型的信息
[ 123] Figure 6 Based on time -based design
Taking Alipay as an example, it will provide completely different user information and services based on different user portraits, guide users Use and grow.
Novice users: Highlighting new users' exclusive gifts and encouraging new users to participate. Try users: Provide single interaction+single recommendation to reduce user operation and cognitive costs.

Core users: Professional information and information+autonomous configuration to enhance user control.
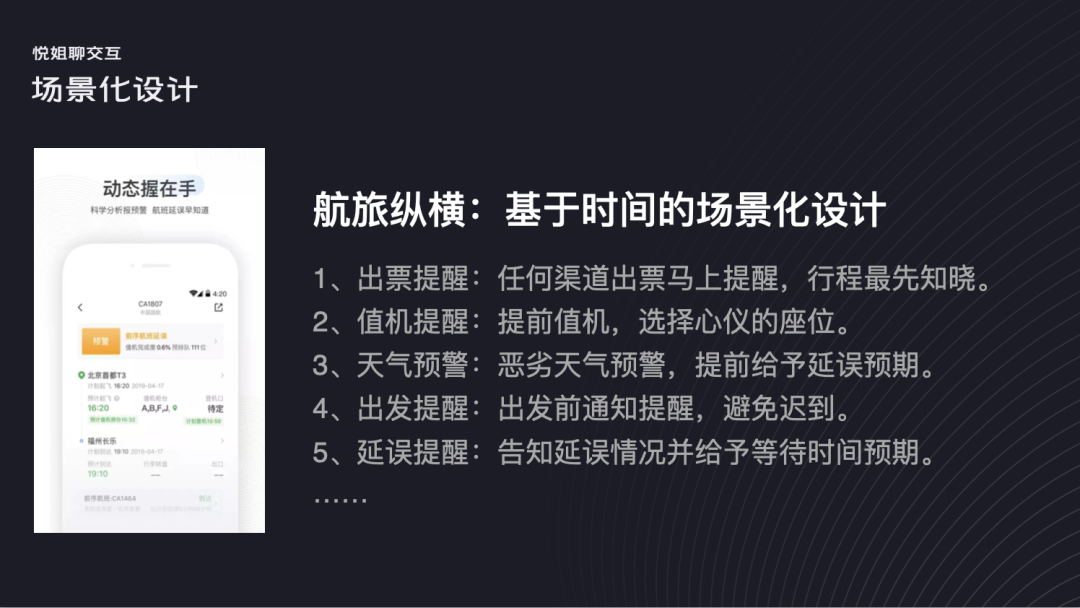
2) Time dimension ] FIG. 6 Based on time -based design Taking the vertical and horizontal of the air travel. Very intimate:

Ticketing reminder: Any channel issuance reminds that the itinerary is the most generally known.
Value reminder: Early duty, select your favorite seat.
Weather warning: severe weather warning, giving delay expectations in advance. Reminder: Notice before departure reminds to avoid late. Reminder: Inform the delay and give the waiting time expectations. ... Basically provided the services and information required by users at different times to the user, which is very intimate and practical. 3) Scene dimension: Recommend the information required for users in different places ] FIG. 7 Based on the scenario -based design
Take Gaode Map as an example. Based on the current location of the user, the \"C position\" on the search box on the homepage homepage Provide recommended services to help users quickly reach the most likely needed services here, such as:
Recommend real -time bus at the bus station;  ]
]
Recommend parking spots in the parking lot;
Recommended tour route in the scenic area;
...This is a scenario -based design based on the user location. 4) Pre -behavior: Based on user -based behavior, provide users with the most needed information at the moment
] Figure 8 The scene -based design based on the front behavior
for example: 
Copy a Taobao link and open Taobao, and will pop up the pop -up window of the link details on the homepage ...
Copy After opening the China Merchants Bank after the bank account, the pop -up window of the transfer prompt will be popped up directly on the homepage ...
After the browser quit from the novel reader, the next time the meeting will ask on the homepage to ask on the homepage. Whether to continue reading ... These are based on the user's pre -behavioral behavior to provide users with possible information. 5) Based on the current state of the device: Provide different interaction methods and feedback
FIG. 9 The scene -based design based on the front behaviorTake the Apple mobile phone to answer the phone call as an example. When the mobile phone is answered in the lock screen, you need to slide to answer it to avoid errors.
 Take Baidu Map as an example. If you stay on the route page without speed after querying the ride or self -driving route, it will be kept on the route page. Will automatically enter the navigation page;
Take Baidu Map as an example. If you stay on the route page without speed after querying the ride or self -driving route, it will be kept on the route page. Will automatically enter the navigation page;
6) Based on the user's current behavior: provide different interaction methods and feedback
图9 基于前置行为的场景化设计
以微信语音为例,当用户正常持握手机时,点击语音消息,语音The message will play the speaker and keep the screen, but when the user closes the phone to his ears, the speaker mode will automatically turn into the handset mode and black screen.
 When recording voice messages, because the upper limit is 1 minute, if the user speaks more than 50 seconds, vibration and countdown prompts will appear. Back to the screen, the countdown is to make users perceive that the recording is about to end. This is a good scene based on user behavior.
When recording voice messages, because the upper limit is 1 minute, if the user speaks more than 50 seconds, vibration and countdown prompts will appear. Back to the screen, the countdown is to make users perceive that the recording is about to end. This is a good scene based on user behavior.
7) Based on user goals: Provide more convenient interaction methods

] Figure 9 The scene based on the front behavior
Taking mobile QQ as an example, when the user wants to quote a message expression, long press the message and then find the \"reference\" operation comparison comparison Tedicated, and the left sliding message can achieve the goal faster. When the user wants@Some user to post information, the manual input method is effectiveThe rate is too low, and long pressing the user's avatar can achieve the goal faster.
There are many innovations about such details in QQ, such as the one -click empty message I mentioned at the beginning, and long press the chat window to switch the recent sessions. Convenient interaction innovation.
小结一下,如何进行场景化设计,我们可以基于用户不同的场景要素:

[123 ] Figure 9 The scene based on the front behavior
user type (WHO) Different time ( WHEN) Different locations (where) The user's front behavior (What) ] The state of the device (What) The current behavior of the user (ACT) The user's final goal (Needs) [ 123]
Provide corresponding information and services. While ensuring the achievement of the user's goals, it makes users understand easier, more convenient behavior, and more pleasant emotions.#Columnist#
Yue is thinking, everyone is a product manager column writer. 10 years of experience design experience, advocating theoretical guidance practice, practical theory, and enthusiastic about learning, deconstruction, construction, communication interactive design, service design, behavioral design and other fields of design related fields.
The original published by everyone is a product manager, and reprinting is prohibited without permission.
Question diagram from Unsplash, based on the CC0 protocol.
- END -

